Адаптивный веб-дизайн что это такое ?
Большинство украинцев уже оценило по достоинству все преимущества, разнообразных гаджетов с возможностью выхода в интернет: смартфонов, планшетов, телевизоров … Стоит ли создавать Адаптивные сайты для мобильных устройст и широкоформатных мониров?
C появлением в Украине 3g а со временем и 4g технологии (беспроводного скоростного интернета), число пользователей интернетом с мобильных устройств возрастёт в разы - и это только начало!!!
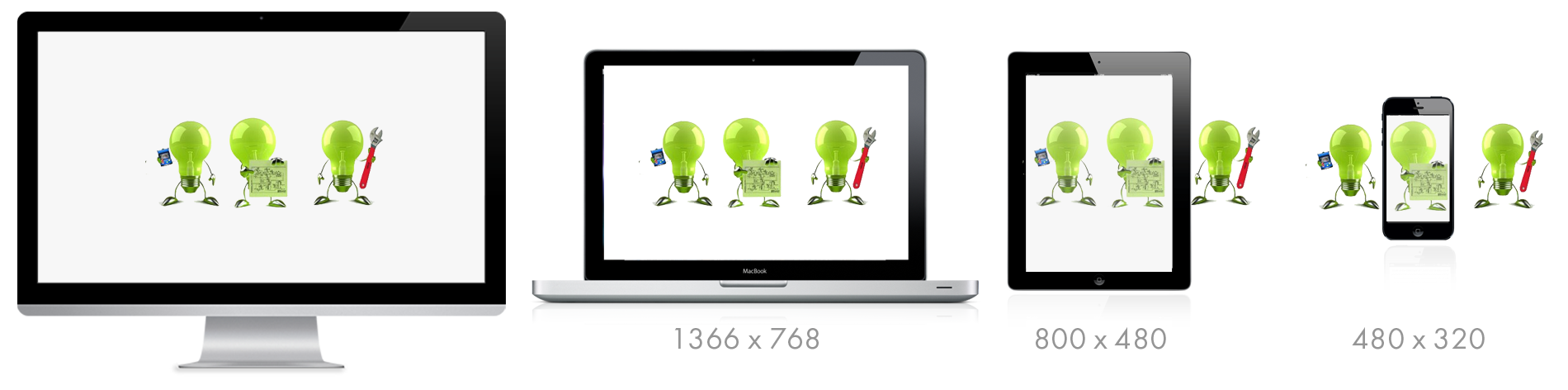
Вы уже столкнулись с проблемой «неудобного и не «продажного» отображения сайта на различных устройствах с доступом к сети интернет 
т.е. одинаково отображаемый контент сайта на 30 дюймовой диагонали широкоформатного монитора и на экране смартфона с диагональю 6 дюймов, весьма неудобный в использовании и имеет ненаглядный вид?
 |
Адаптация сайта для различных устройств, пути решения:
- создать мобильное приложение или разработать мобильную версию сайта, которые не решают проблему с широкоформатными мониторами;
- мы рекомендуем создать адаптивный сайт или внедрить адаптивный веб дизайн и вёрстку в текущий сайт, если имеется такая возможность. Поисковая система Google отдала предпочтение отзывчивому (адаптивному) веб - дизайну и учитывает данный показатель к ранжированию сайтов в поисковой выдачи.
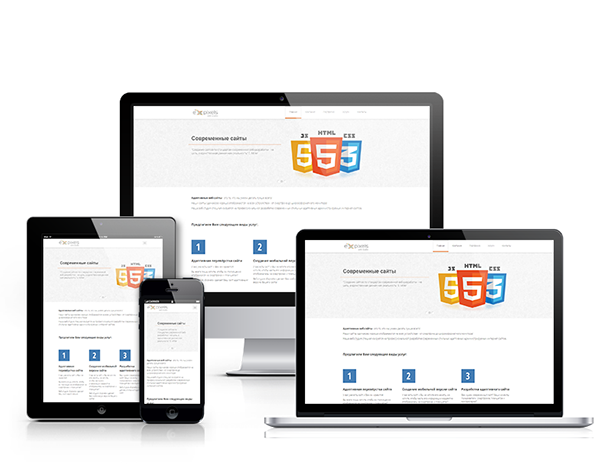
Адаптивный сайт или сайт с отзывчивым веб-дизайном – представляет из себя веб - сайт, созданный с помощью адаптивной технологии т.е. внешний вид веб сайта, автоматически подстраивается под размеры экрана различных устройств, на которых он (сайт) отображается, для обеспечения его (сайта) корректного и удобного отображения на максимально широком спектре устройств (смартфон, планшет, ноутбук и телевизор с выходом в интернет и другие гаджеты).

Cоздание сайта
проектирование - программирование далее
Управление сайтом
уникальный продающий контент далее
Продвижение сайта
SEO и реклама в интернете далее
НОВЫЕ КЛИЕНТЫ
бизнес в интернете
Компании, которые стремятся максимально обеспечить комфорт и удобство своим клиентам, при использовании сайта, давно уже убедились, что сайт компании должен не только корректно отображаться на всевозможных устройствах, но и сайт должен быть удобен и полезен посетителями!
Адаптивный сайта - это
- Улучшение seo – факторов и usability:
Удобное отображение контента сайта на экранах различных гаджетов вне зависимости от их диагонали , улучшает показатели поведенческих факторов, так как на удобном и грамотно спроектированном сайте, люди будут проводить больше времени. Так же, недавно компания Google заявила, что в бесплатной поисковой выдачи будет отдавать предпочтение сайтам, использующим адаптивную технологию;
- Управление сайтом с помощью одной CMS:
В отличие от других, способов предоставления корректного отображение веб-сайта на экранах с различной диагональю, технология адаптивного дизайна не требует создания отдельных версий сайта для различных устройств и операционных систем. Основная цель адаптивного дизайна это универсальность отображения одного сайта для устройств с разной диагональю экрана;
- Экономия средств на создание и поддержку :
Стоимость создания адаптивного сайта заключается во времени потраченного на создание адаптивного веб дизайна (дазайн + html верстка по адаптивной технологии), что в разы ниже, нежели создавать отдельные версии сайтов или приложений. Адаптивный сайт не требует дополнительных затрат на поддержку и обслуживание по сравнению со статическим сайтом.

Заказав в нашей веб студии сайт, с применением адаптивной технологии, Вы получаете:
- Создание подвижной структуры сайта на основе сетки;
- Применение гибкой графики;
- Адаптивное отображение контента сайта
от 320px (минимальное разрешение) до 1920px (Full HD) и более при необходимости; - Удобную систему управление адаптивным сайтом;
- Индивидуальный адаптивный дизайн.
Данная заявка абсолютно бесплатная и ни к чему Вас не обязывает! |
 |


